
こんにちは!30万円貯まる500円玉貯金箱が半分を超え、嬉しくて発狂しそうなミヤタクです!
30万円貯まったら、新しい自転車 を買っちゃうzo愛する家族のために、つ、使います。。たぶん。。
さてさて、今回はお仕事でもよく耳にする「ユニバーサルデザイン」についてお話しします!
ユニバーサルデザインとは
「ユニバーサルデザイン」とは、1980年代にアメリカのロナルド・メイス博士が中心となって提唱した、「年齢、性別、国籍、障害など、人々が持つさまざまな個性や違いに関わらず、多くの人が使いやすいサービスの設計(デザイン)のことです。
ユニバーサルデザイン7つの原則
ユニバーサルデザインは次の7つの原則にまとめられています。
- 誰もが公平に利用できること
- 柔軟な使い方ができること
- 使い方が簡単で、直感的であること
- 必要な情報が知覚できること
- 危険を防止し、ミスに寛容であること
- 身体的な負担が少ないこと
- 使いやすい大きさやスペースがあること
ユニバーサルデザインの例
- だれもがアクセス可能とする自動ドア
- だれもが登り降りしやすいスロープ
- だれもが識別しやすいピクトグラム(公共施設のトイレなど)
- だれもが使いやすい多機能トイレ
- 目の不自由な人が識別できる、シャンプー容器の突起。
- 目の不自由な人が点字で理解できるアルコール飲料の缶
Web・アプリ制作におけるユニバーサルデザイン
Web・アプリは、世界中の誰もが、好きな場所で、好きなデバイスで、好きなタイミングでアクセスすることができます。そのため「環境」や「見る人」の違いによって情報の伝わり方が異なります。
環境の違い
- 端末(パソコンか、スマートフォン)
- 画面のサイズ、明るさ
- ブラウザなどの環境
- etc・・・
見る人の違い
- 老眼や近視の方
- 色覚異常などの障がいをお持ちの方
- 聴覚障害の方
- etc・・・
そこで、Web・アプリでの「ユニバーサルデザイン」の課題は
「より多くの人にとって見やすいサイト(アプリ)」
を目指すことです。
ユニバーサルデザインが必要なケースとは?
ここまでの話だと、すべてのデザインはユニバーサルデザインでよいのでは?と思う方もいるかもしれませんが、ユニバーサルデザインは様々な人が利用することを想定したデザイン手法になります。
例えば自治体、ニュースサイトなど。
しかし、明らかにターゲットが定まっているようなサービスの場合は、ターゲットに対して効果的な訴求ができない可能性があるため、必ずしも適しているとは限りません。
Web・アプリデザインにおけるユニーバーサルデザインの3つの留意点
7つの原則に基づき、Web・アプリを制作するのはかなりの配慮が必要になりますが、
Web・アプリデザインにおく留意点として、大きく下記3点が挙げられます。
1 配色
2 タイポグラフィ
3 アクセシビリティ
その中で、今回は配色についてご説明していきます!
ユニバーサルデザインの「配色」
考える際に重要なのが、多様な色覚を持つ人がいることを前提とし、全ての人に情報が正しく伝わる色を採用することを示す「カラーユニバーサルデザイン」を意識することです。
通常Webデザインの配色をする時は、コンセプトやデザインイメージを伝えるための配色を考えます。
しかしユニバーサルデザインの場合は情報を伝える機能として色の見え方にも配慮する必要があります。
カラーユニバーサルデザイン 3つのポイント
カラーユニバーサルデザインのポイントは以下の3つ。
- 多くの人に見分けやすい配色を選ぶ。
- 色を見分けにくい人にも情報が伝わるようにする。
- 色以外の説明をする。
配色をする
色相・彩度・明度に配慮することで、様々な人に見やすいデザインをします。
カラーユニバーサルガイドラインに沿ってデザインするのも一つの手ですが、シュミレーターを使って見つけることもできます。
Stark

Starkは、Webデザインの現場で活用するデザインツール「Figma、Sketch、Adobe XD」や、一般的なブラウザ「Google Chrome、Microsoft Edge、Opera、Brave」などのに直接プラグインすることで、デザインにユニバーサルデザインやアクセシビリティを簡単に組み込むことができるようになります。
色のシミュレータ
色覚障がいの場合の見え方をシュミレーションできるスマホアプリです。
カメラを通してリアルタイムで色の見え方をシミュレーションしたり、写真やスクリーンショットにシミュレーションをかけることが可能です。
AdobeColor
「Adobe Color」のカラーコントラストチェッカーでは、テキストカラーと背景色を設定し、可読性のチェックや数値を出してくれます。

コントラストを確保する
文字色と背景色のコントラストが弱いと可読性が落ちます。できれば同系色は避け、コントラストを充分にとるように心がけましょう。
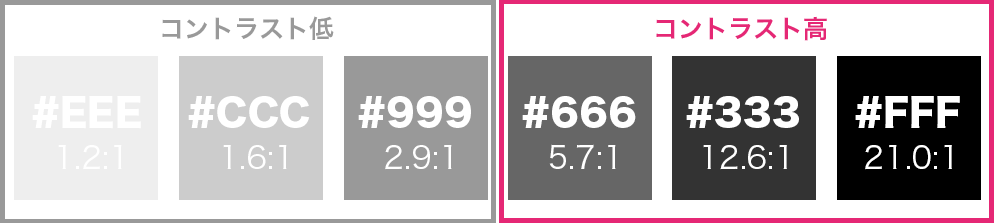
コントラスト例

WebアクセシビリティのJIS規格である「JISX8341-3:2016」では、コントラスト比を次のよう確保するよう定めています。
テキスト及び文字画像の視覚的提示には、少なくとも4.5:1 のコントラスト比 がある。
サイズの大きなテキスト(日本語22pt、他言語18pt以上)及びサイズの大きな 文字画像には、少なくとも3:1 のコントラスト比がある。
引用元:JIS X 8341-3:2016 1.4.3 コントラスト(最低限レベル)の達成基準(レベルAA)
色だけで情報を伝えない
色覚異常などの障がいをお持ちの方を配慮し、色だけで内容を表現するのは避けるようにしましょう。
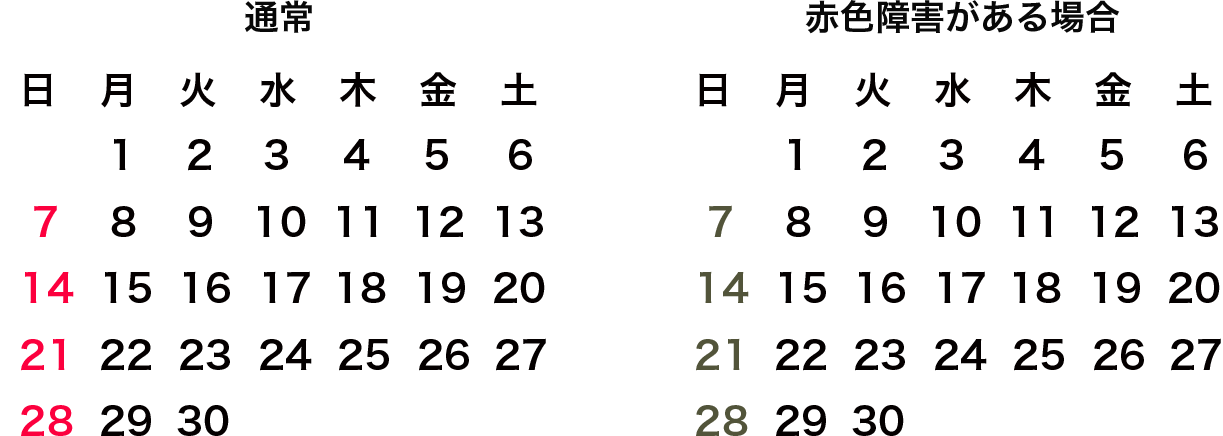
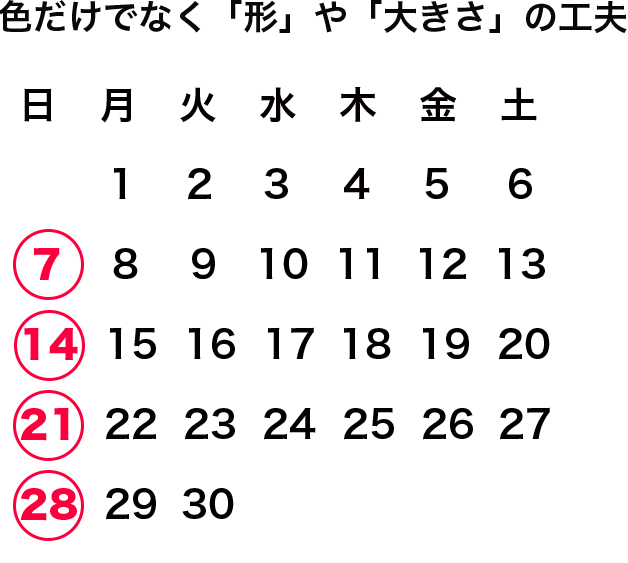
例えば、下記カレンダーのように休日を赤色だけで表現すると、赤色障害の方は休日を識別することができません。色だけでなく形、大きさで識別可能な配慮が必要です。


まとめ
ユニバーサルデザインの留意点の1つ「配色」についてご紹介しました。
ご紹介したのはほんの一例です。他にも改善できる点はたくさんあります。
次回は他の2つについてご紹介したい思います!
それではまた!